You’ve picked your theme optimization options and generated a preview.
But the preview is broken, oh no!
Don’t worry, by disabling the right optimization, you’ll still be able to optimize your store.
In this guide, I’ll walk you through common errors that you may experience and how to fix them.
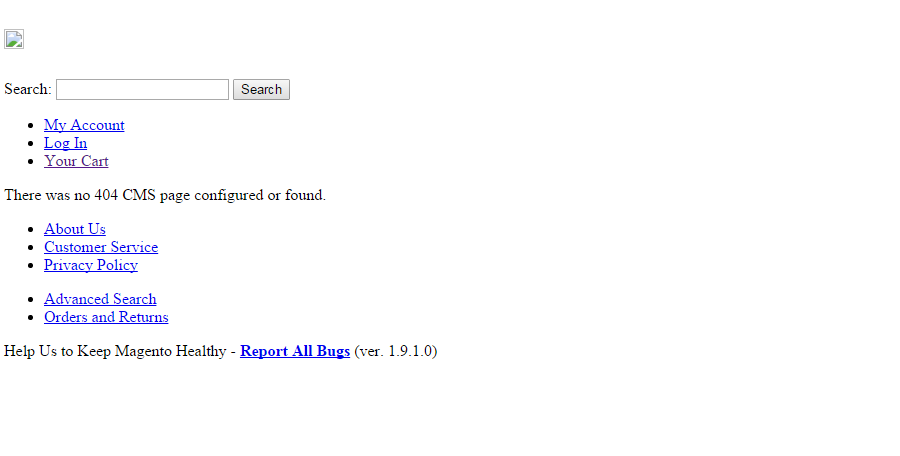
Error #1: All of the site’s styling & design is gone.

If your site looks like this, it probably means Minify CSS didn’t work properly. Head back to your theme settings and disable Minify CSS. Then generate a preview and make sure this error is gone.
Then, please let us know! We’ll figure out why Minify CSS didn’t work for your theme and make sure you can use the feature in the future.
If your site looks like this briefly before looking normal, Inline Critical CSS may not have generated properly. Critical CSS can be disabled for certain pages, or disabled entirely.
Error #2: The site’s image slider or thumbnail image selector is broken
If your site’s image slideshow or product thumbnails no longer work, it’s probably because of the LazyLoad and Responsive Images feature.
Just disable LazyLoad from the theme optimization settings and generate a new preview to resolve this issue! And make sure to let us know at support@rvere.com so we can figure out why this happened.
Error #3: My Add to Cart or other button isn’t working anymore
If Add to Cart isn’t working, it may not be an error from the optimization. The preview could be redirecting you back to your live store.
To check for this, check the URL after clicking Add to Cart. If you’re no longer on the preview site, the add to cart has redirected you. This won’t be a problem after publishing changes since you’ll no longer be using the preview link.
Otherwise, the issue is probably from the Minify JS option. Disabling that should get that working again!
Error #4: The app I got from the Shopify app store stopped working in the preview
Apps may add scripts to your store to do things like generate popups, show reviews, add a countdown timer or add any other element to your site.
If your app stops working, the Shopify App Caching may have caused the error. Just disable that option and regenerate your preview to get rid of the problem!
Error #5: Something else is wrong
Something else wrong that isn’t covered here? Try disabling options one by one until the error disappears. And/or shoot us an email at support@rvere.com and we’ll sort it out!